Home > Edit Banners > Animated Flash Banners
Animated Flash Banners
In this section, you can create flash banners for your website using our advanced Flash Banner creating tools. If you would like to upload your own flash banner that you have already created, click here for help
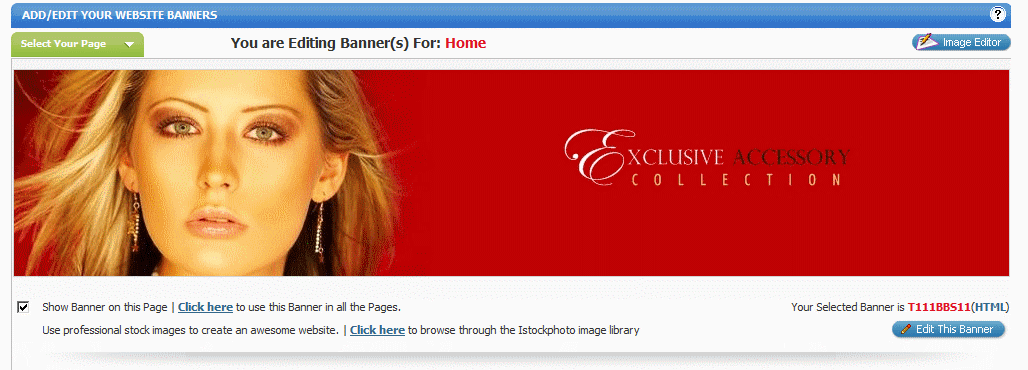
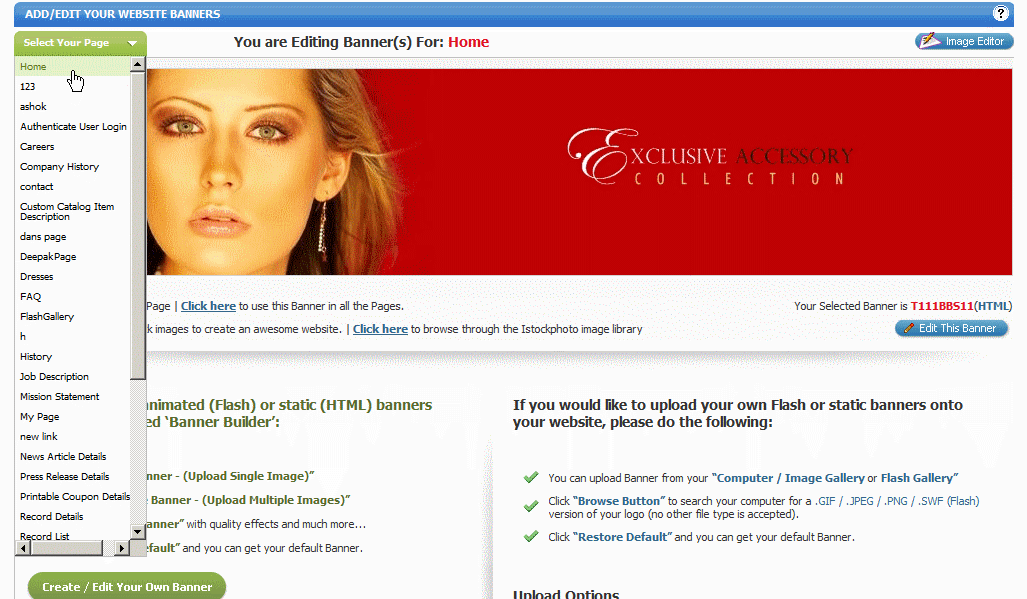
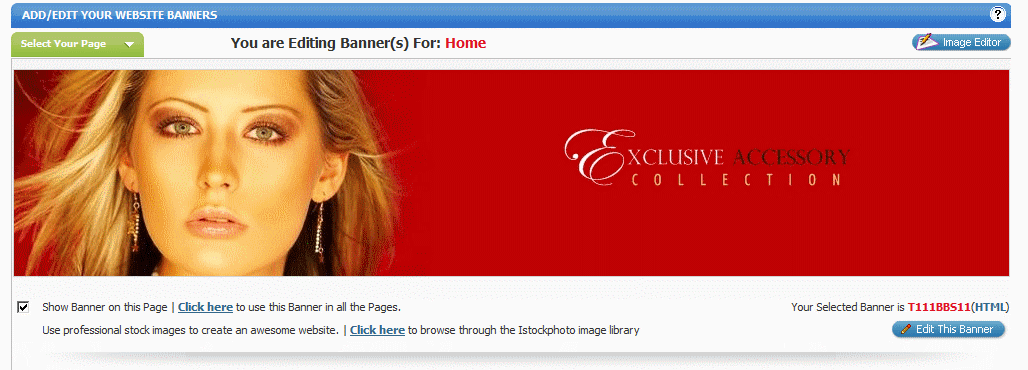
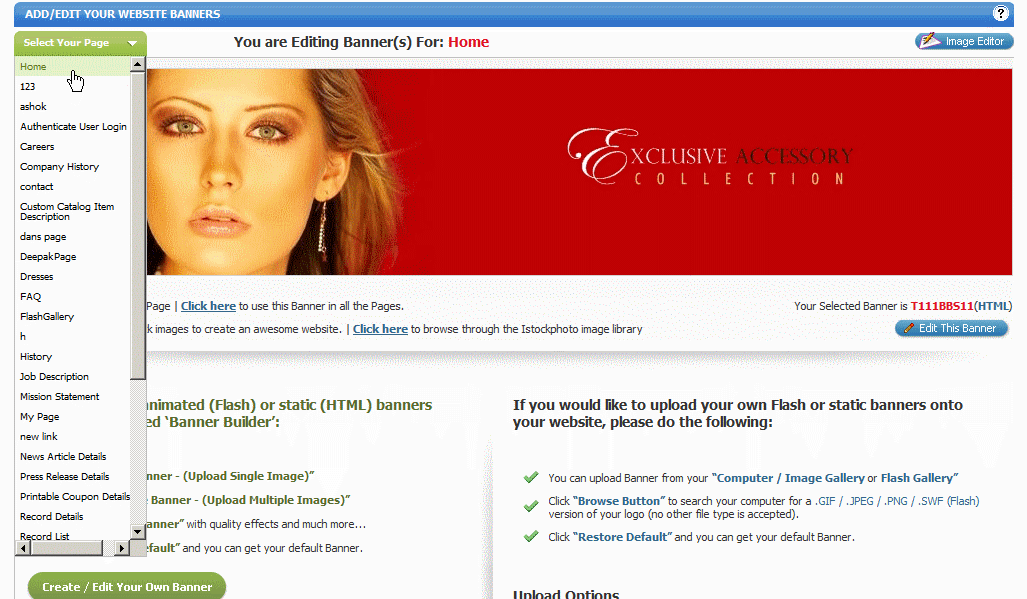
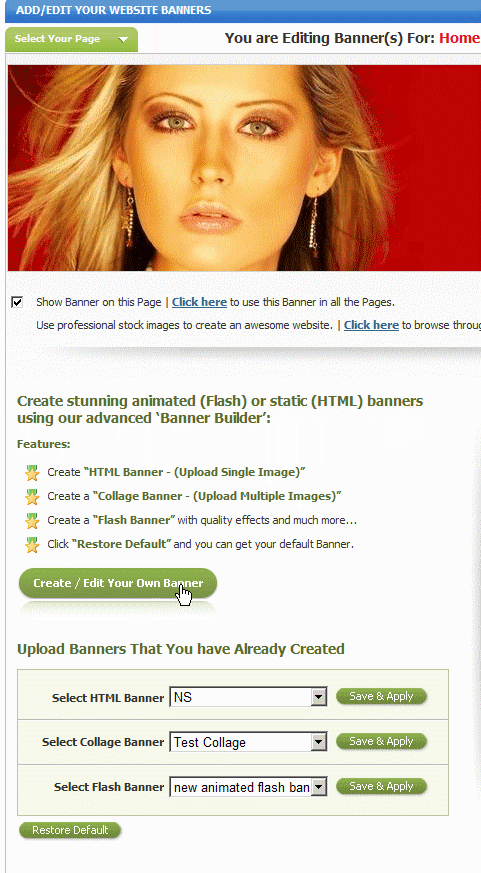
To get started, Click on "Edit Banners" in the Website Builder. Here, you will see the banner that is already included in the design you choose for your website. You can see it says "You are editing banner for home" This means that this banner will show on your homepage.

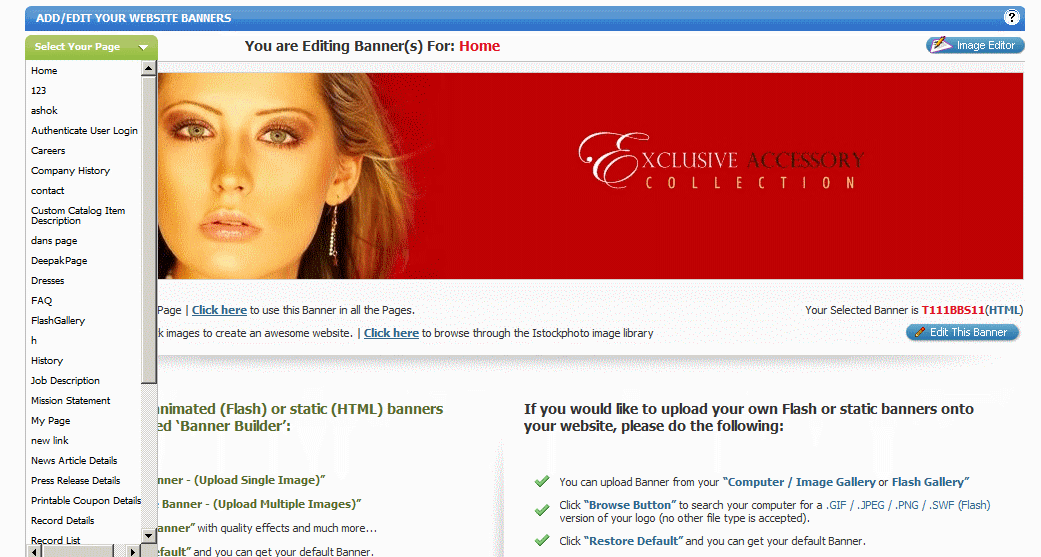
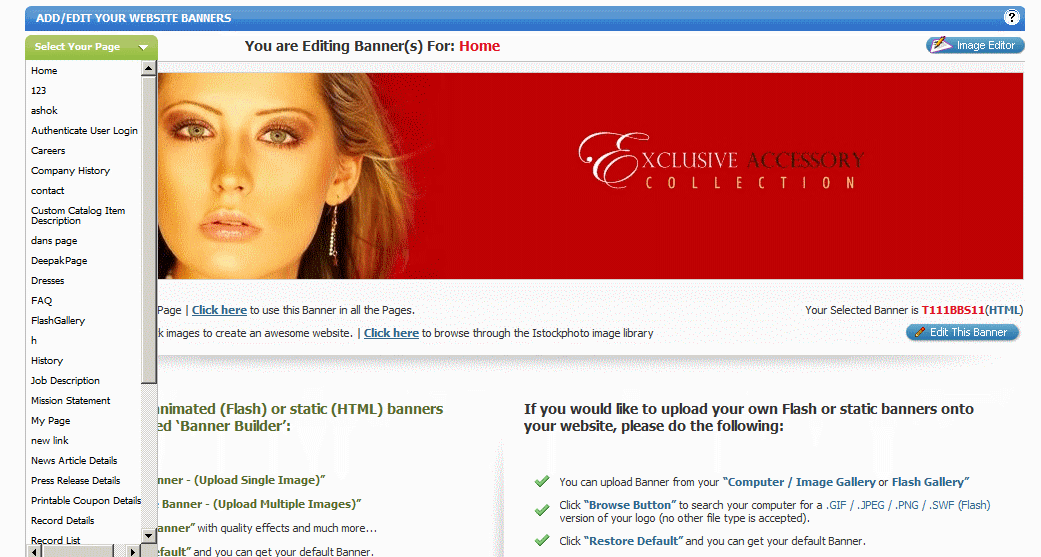
You can also select the page that you want the Animated Flash Banner to show on by selecting from the dropdown menu "Select Your Page" This will allow you to choose the page you wish to Add/Edit your animated flash banner on

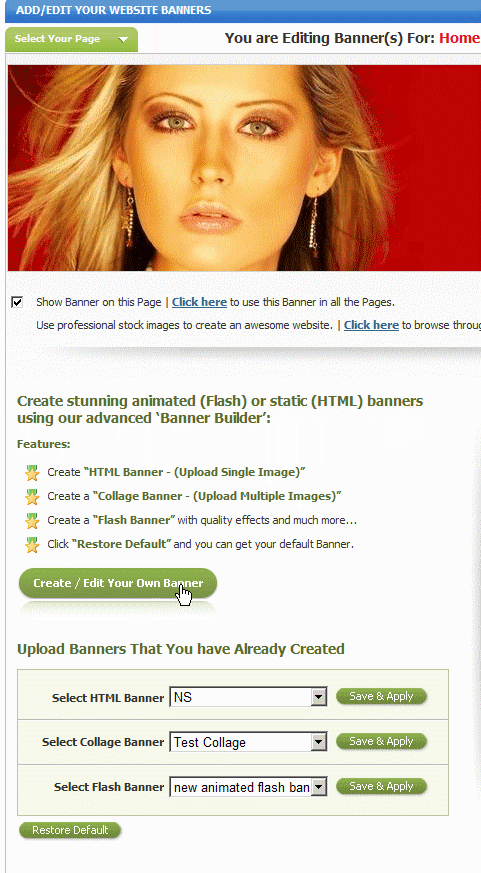
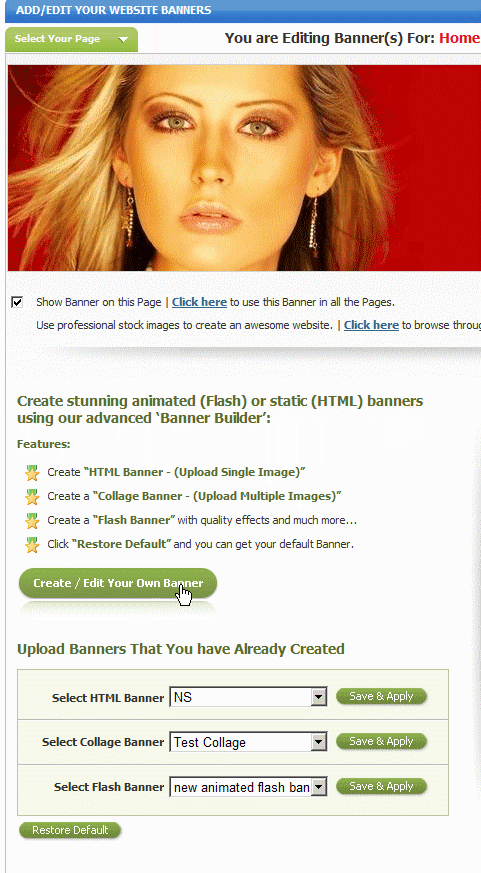
Next, click on "Create/Edit Your Own Banner" down the left hand side of the page

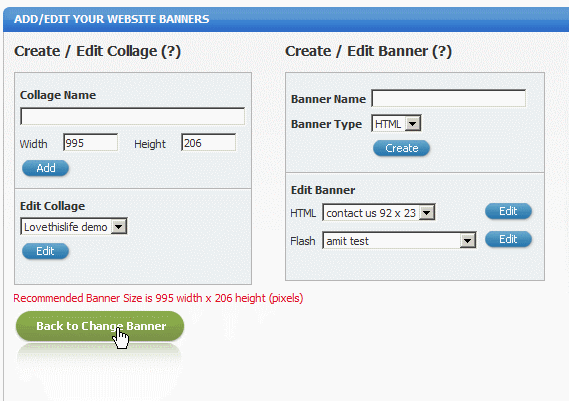
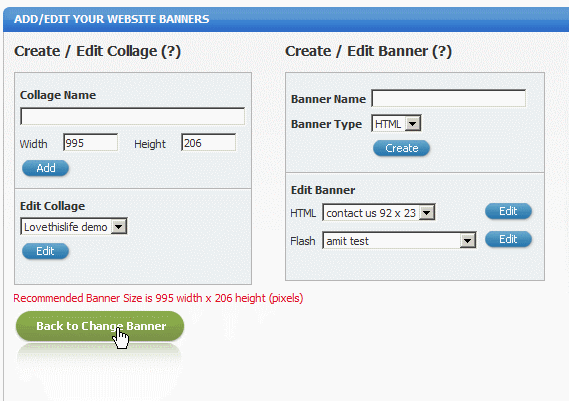
Under the ‘Create / Edit Banner’ header, add in the name that you would like to identify the banner (this is for your reference only) and select ‘flash’ as the ‘Banner Type’. Then click on the ‘create’ button.

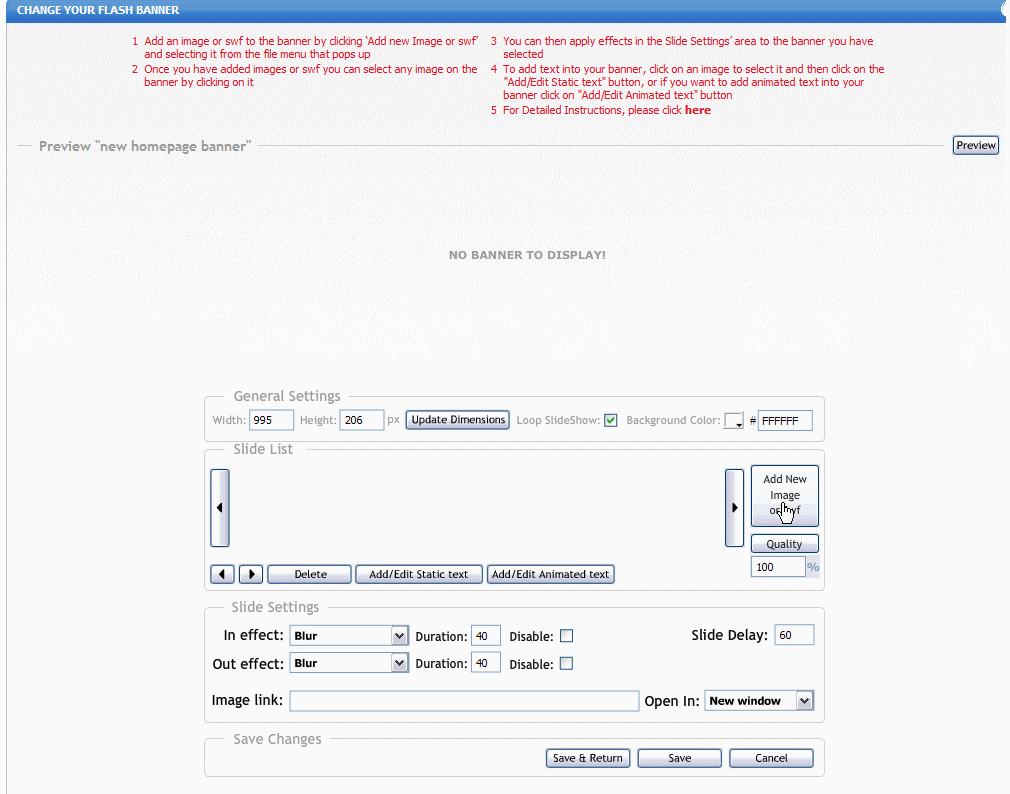
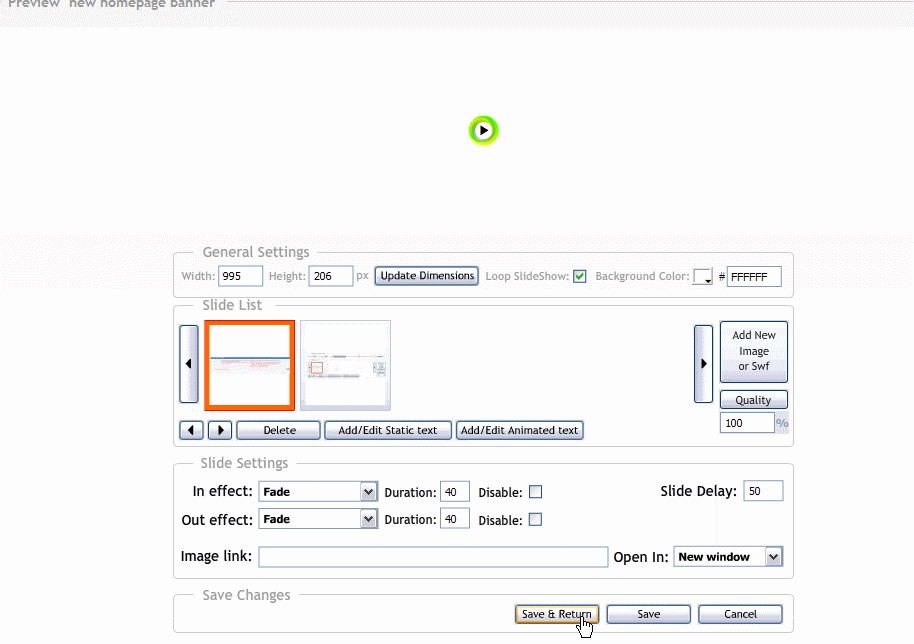
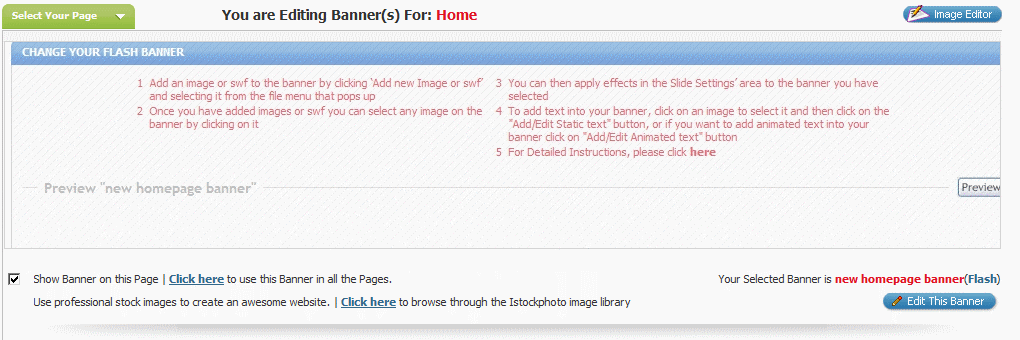
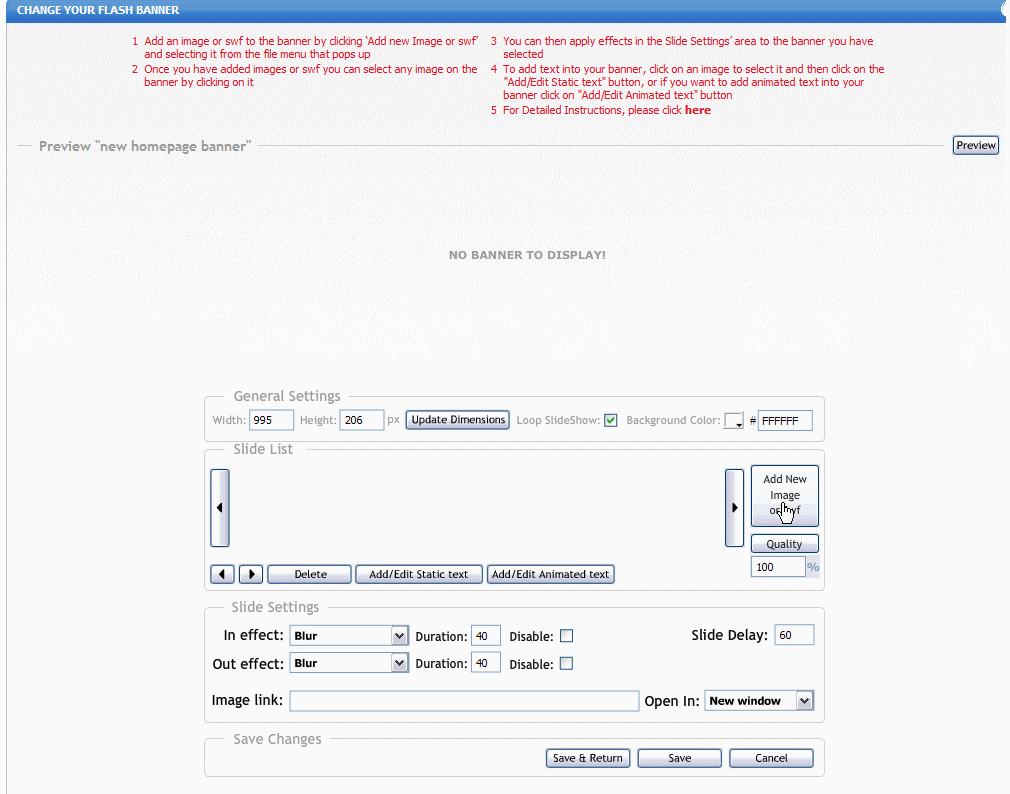
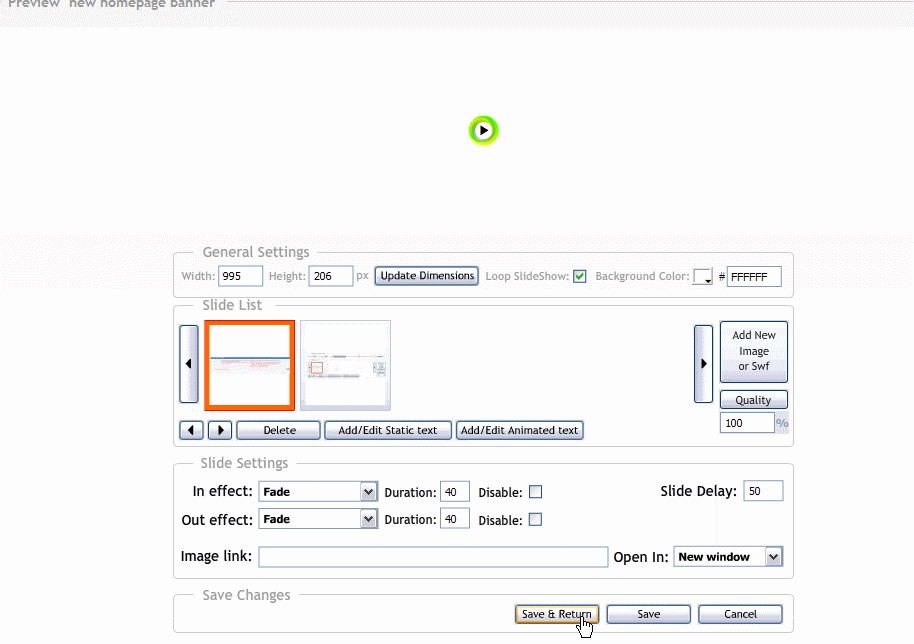
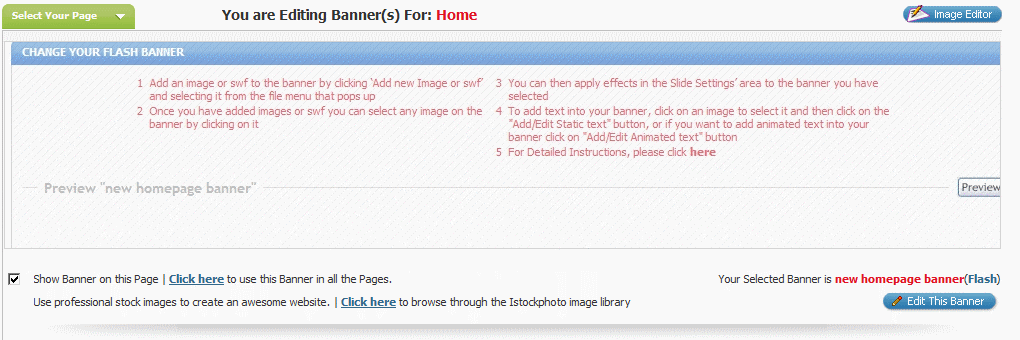
This screen now will allow you to upload images that you will use for your animated flash banner. You can upload a standard image or a flash banner. Click on the ‘Add New Image’ button and then, through the popup window that appears, select the image from your computer that you would like to have in your animated banner.
Note - under "General Settings" you will see the width and height of the banner from the design you selected. For best results, you should size the image you are uploading accordingly to that W X H. Or, you can change the width and height to any dimensions you want. A great free image editor is available at http://www.pixlr.com/editor/
You can also choose "Loop Slideshow" (selected as default) so it will start over again once it has finished
You can also choose the "Background Color" you would like for your slideshow or add the color code in the field provided

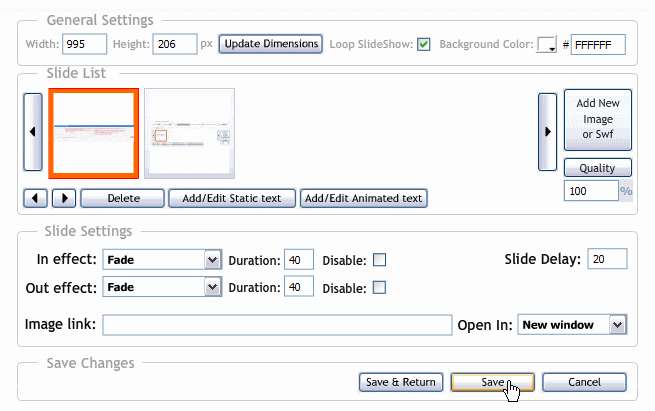
You will see the banner gets added to your slide list. Click on the image in the slide list to select it. Go through this process in order to add as many images as you would like into your animated banner slide list. NOTE: It is recommended that you do not include more than 3-5 images in your animation, as each image adds memory size to your homepage which means that your site visitors will have to wait while your banner loads, if there are too many images on it.

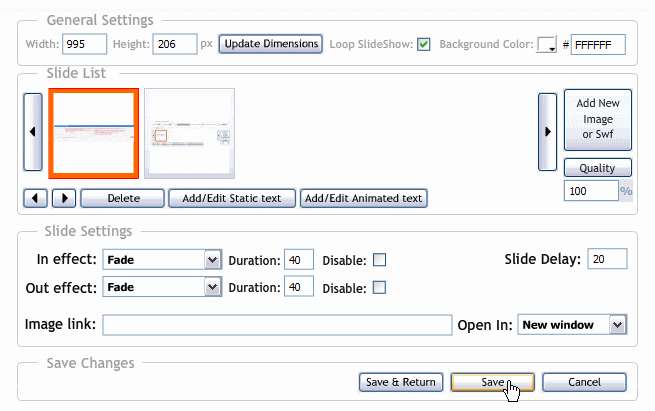
The next step will be to choose the slide settings for your animated flash banner.
Choose the "In Effect" which will display how your banner first comes into the slide. You will see several In Effect transitions in the dropdown.
Choose the "Out Effect" which will display how your banner comes out of the slide. You will see several Out effect transitions effect in the dropdown.
Choose the "Duration" for the "In Effect" and "Out Effect" The duration represents the number of frames in which the effect will take place. 30 frames represent one second. It will also show you how many seconds the duration will be once you enter the time in the field provided
Choose to disable the "In effect" These will disable any type of effect on the image. The image will appear as soon as the slideshow has started or restarted, and will remain static until the out effect is initialized.
Choose to disable the "Out effect" - Use this option if you dont want your images to have an "Out effect" The image will remain static and will not disappear from the slideshow
Choose the "Slide Delay" for this slide. The "Slide Delay"represents the number of frames between the in effect and out effect.
If you would like the entire image to go to another page, enter the "image link" into the field provided. You can also choose it to open in the same or a new browser window. Note - you can also create text or animated text content on the banner whereby you can choose those lines of text to click to other pages individually. The help section for that is described further in this section
Click "Save" to save the settings in your new animated flash banner. You will always be able to preview your animated banner in the ‘Preview Zone’ at the top of the page. Just click on the ‘play’ icon in the centre of the screen to view your animated banner as it currently stands.

You can add Static Text To Images on your Flash Banner . You can add a number of lines of text to any of the images by going through the following steps:
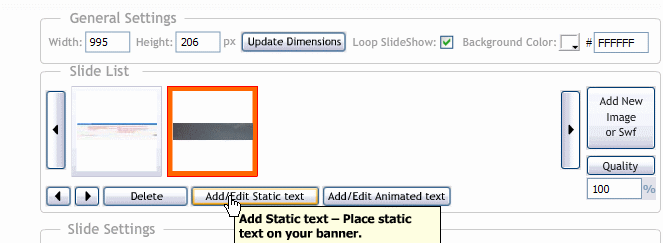
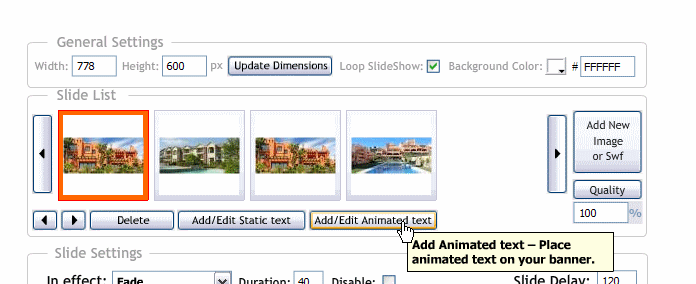
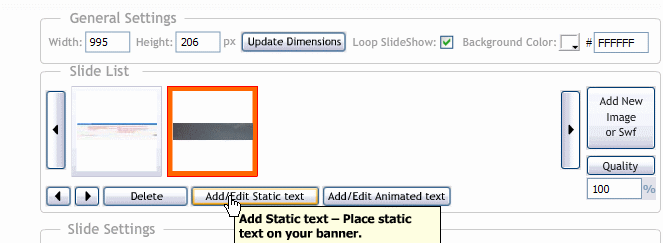
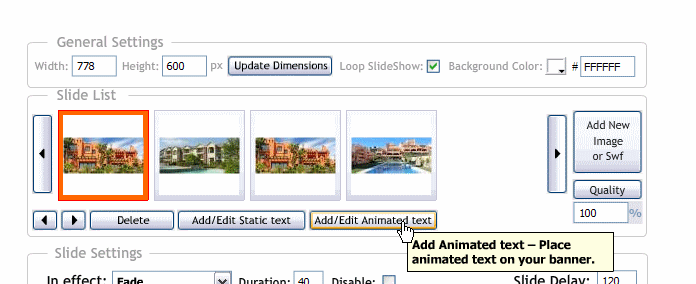
In the Flash banner edit page, simply click on an image in your banner’s ‘Slide List’ to select it (indicated by a thick orange block around the image) and then click on the ‘Edit Image’ button below. This will bring up an ‘Edit Page’ for that specific image.

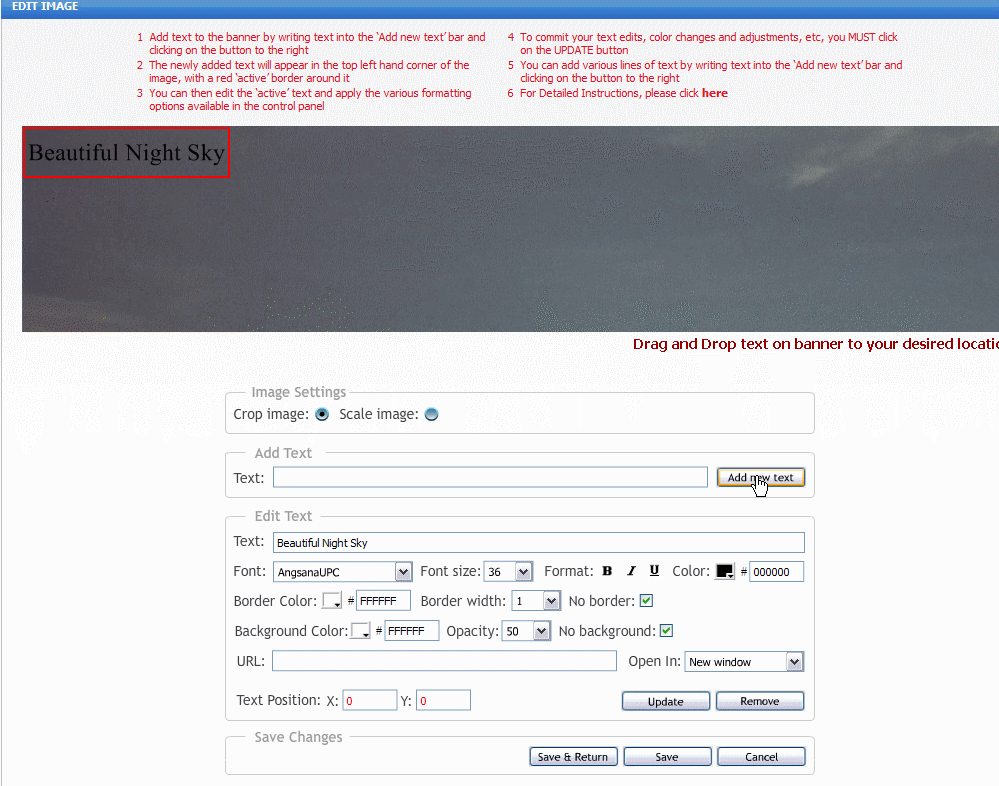
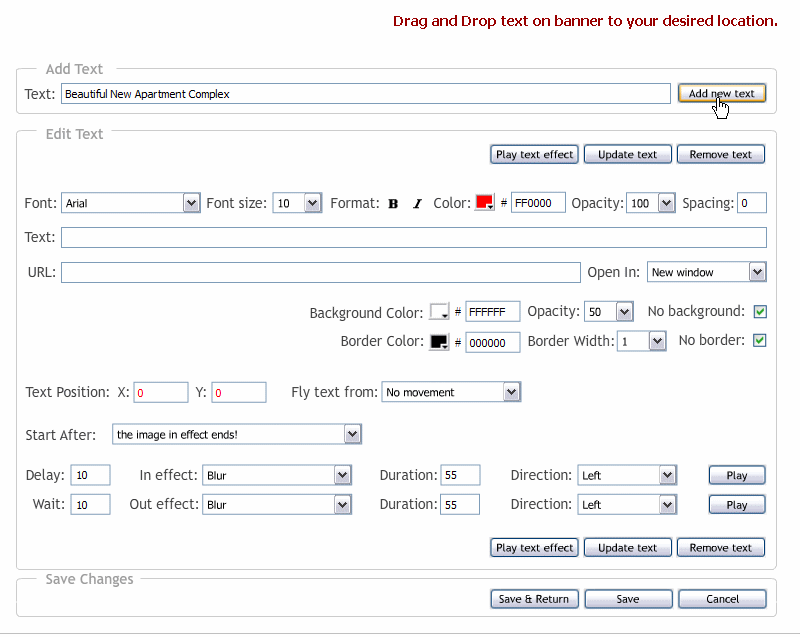
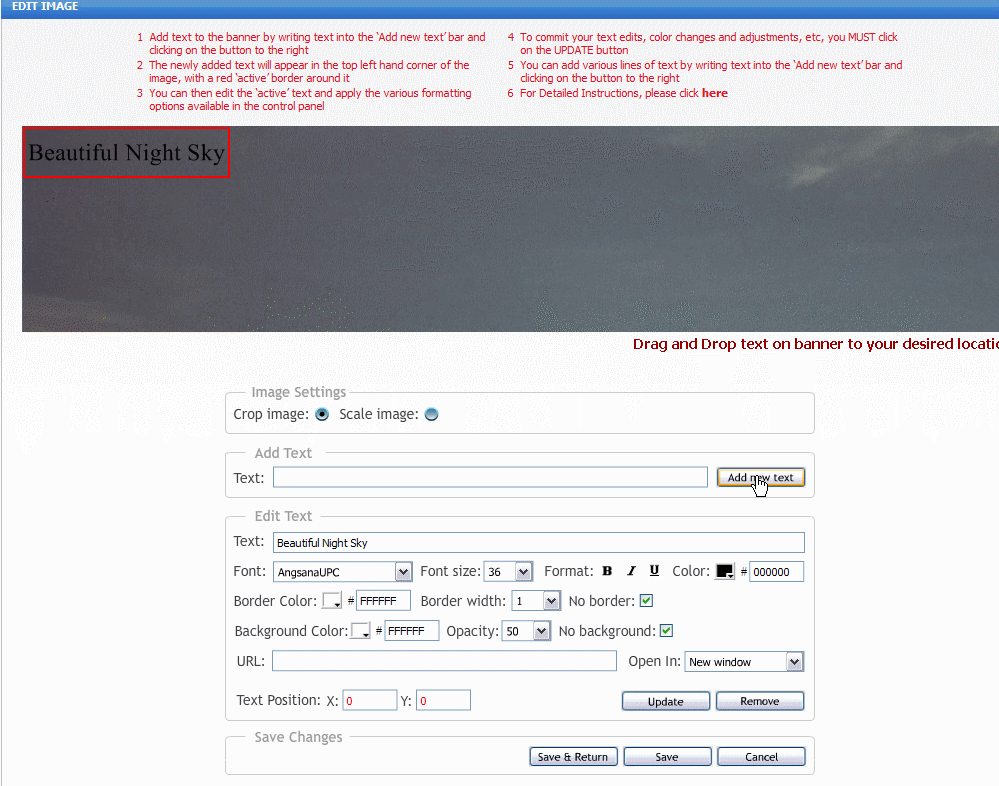
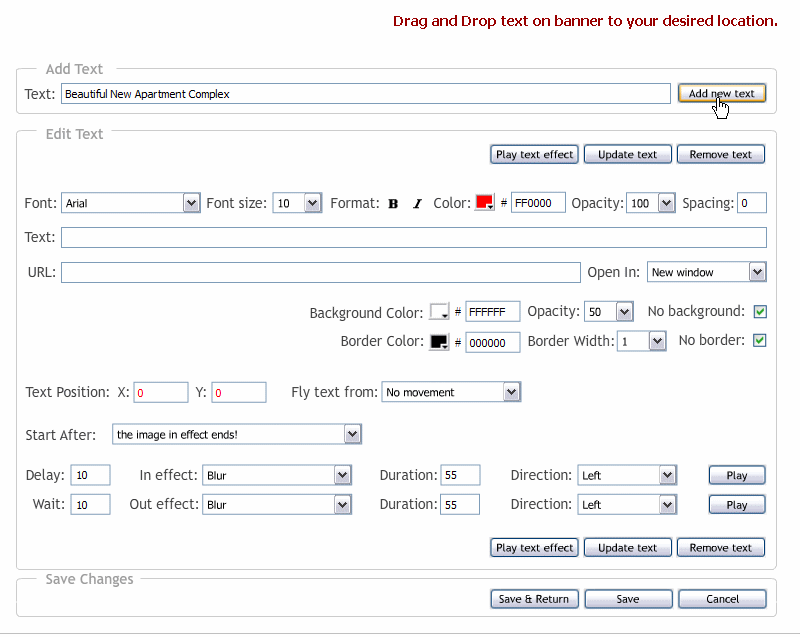
You can then write your text into the text box below the ‘Add Text’ header.
You then click the ‘Add New text’ button.
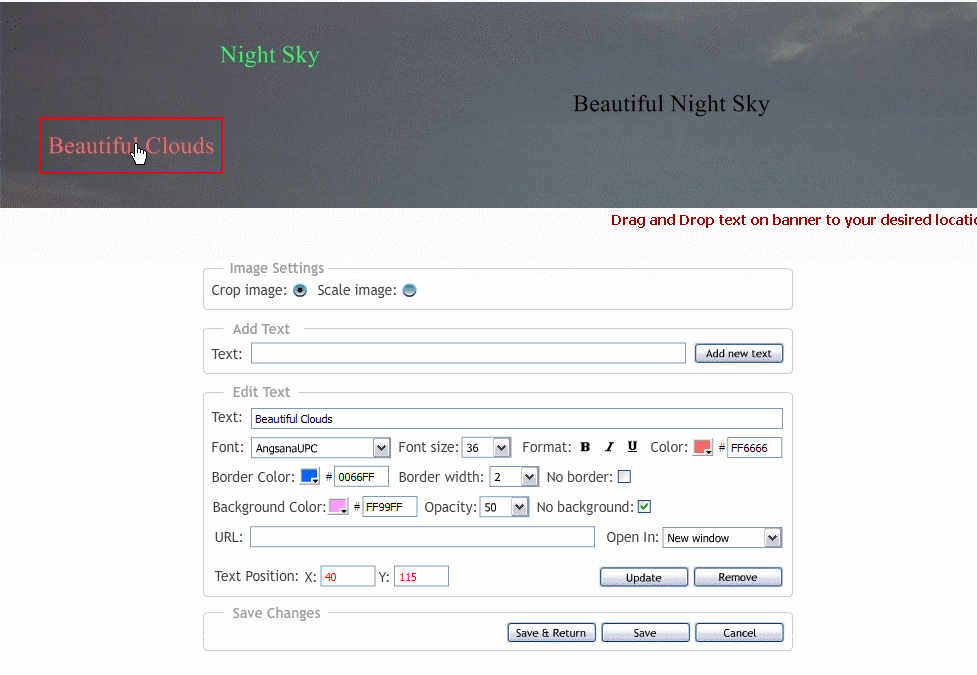
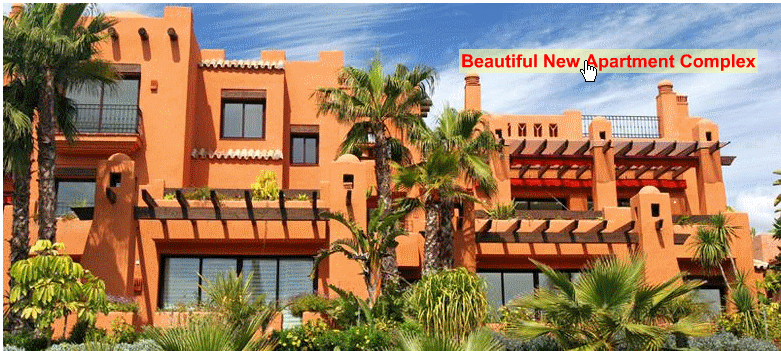
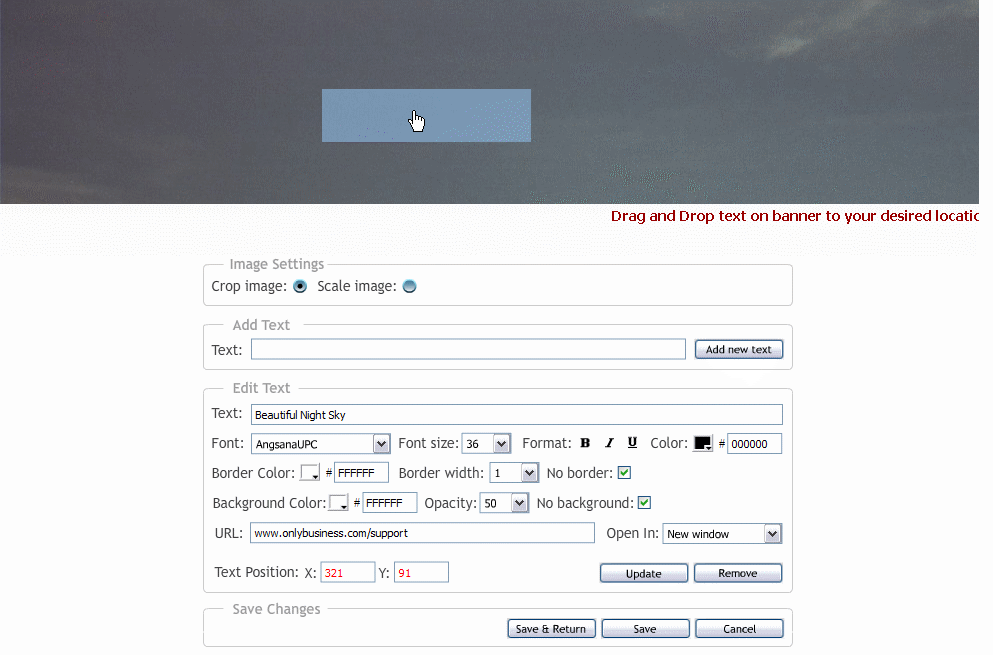
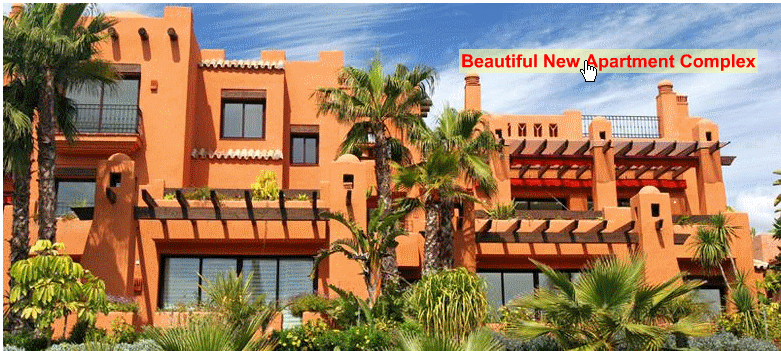
This will add your new text in the top left hand corner of your image area (seen by a red ‘highlight block’), which you can ‘click-and-drag’ (with your mouse) to reposition it on the image. (Second screenshot)

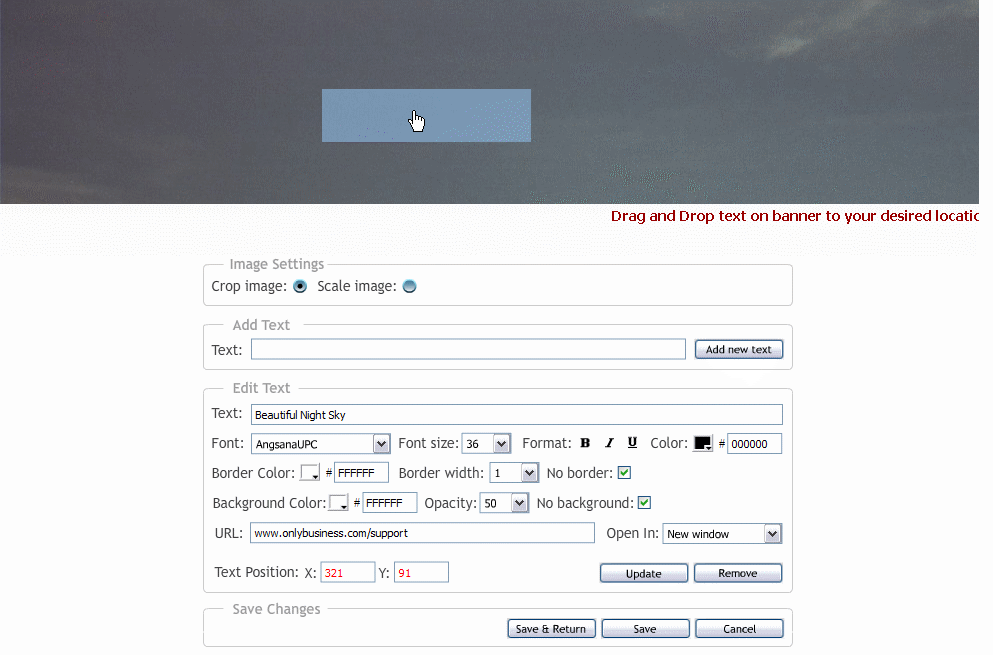
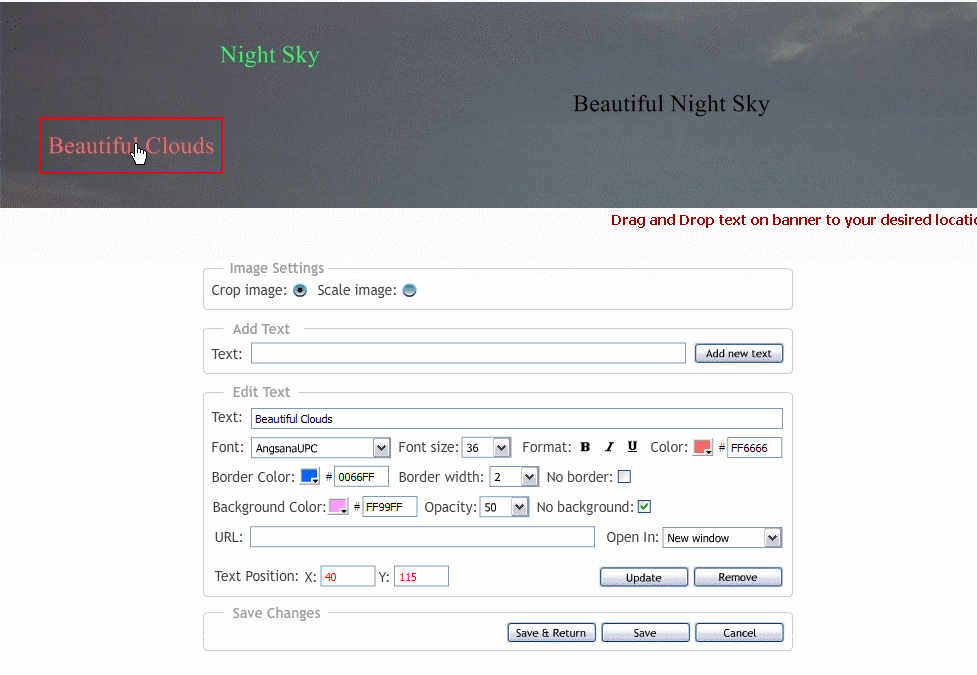
Hold you left mouse clicker down and drag the text to any position you want on the banner. You will notice as you drag the banner the "Text Position" X and Y Coordinates will change. This will allow you to place text in other banners using the exact position you placed it in this banner. Click "Update" after any setting changes

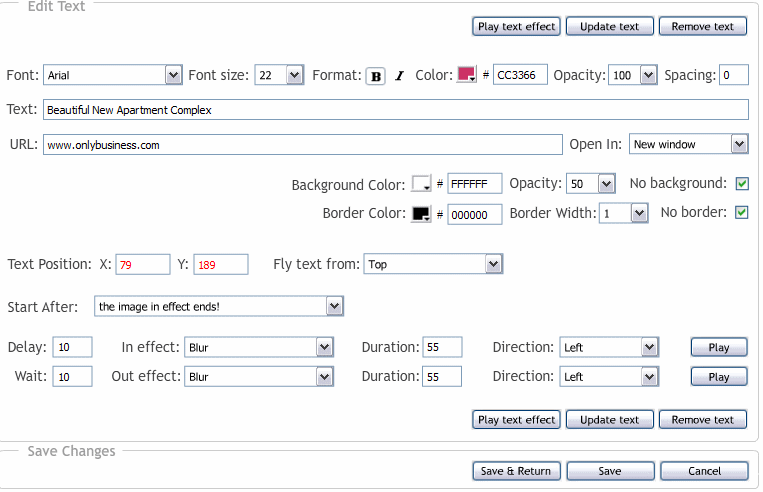
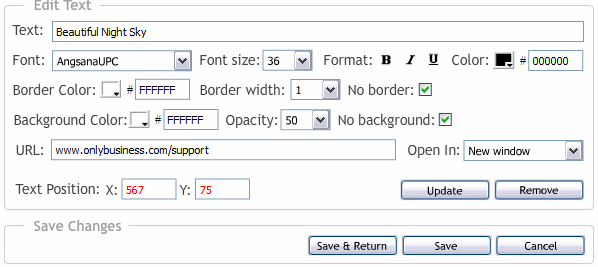
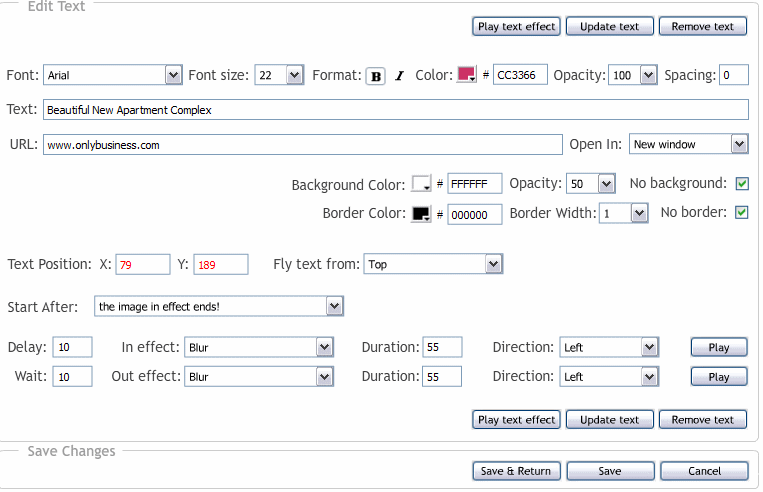
You can then choose to edit the text on the banner using the "Edit text" controls. You can:
Change the Font choosing from several options in the dropdown menu
Change the Font size choosing from several options in the dropdown menu
Change the Format style
Change the Color of the font or enter the color code into the field provided
Change the Border Color of the text or enter the color code into the field provided
Change the Border Width / Thickness or Choose "No Border" (selected on default)
Change the Background Color of the text or enter the color code into the field provided
Change the Opacity (Background color transparency level)
Enter in a URL / link if you want the text to link to an internal page on your website or an external website. Choose whether you would like it to open in the same or a new window
Click Update to view the preview screen
Click "Save" to save the settings or "Save & Return" to go back to the banner creating screen

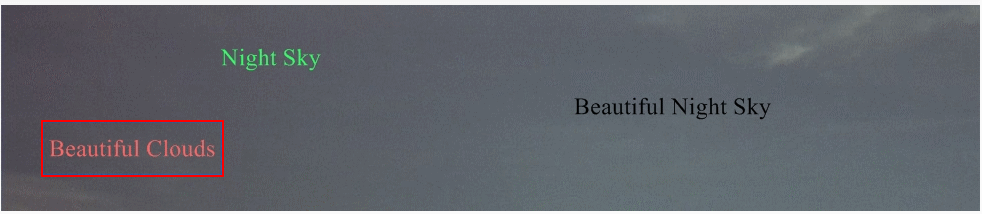
You can add additional lines of text by going through the steps above and place them wherever you want on the image, like the screenshot below

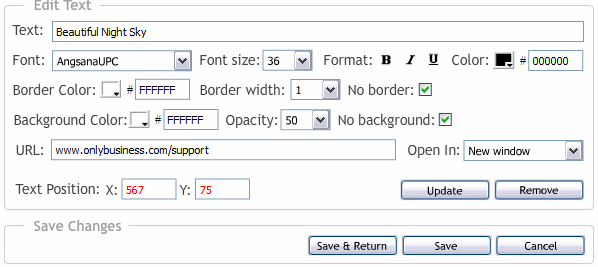
To change the formatting of any of your text, simply click on the line of text you wish to edit and you will see that it appears in the text block under the ‘Edit Text’ header.
You can then adjust the formatting of this line of text by selecting the various choices that you would like under the ‘Text Settings’ header.

PLEASE NOTE: All text will initially be applied in black. It is highly advisable to move the newly added text away from the top left corner (and changing the font color, if you do not want black font) before adding additional text. This is to assist you in identifying where all of your text lines are.
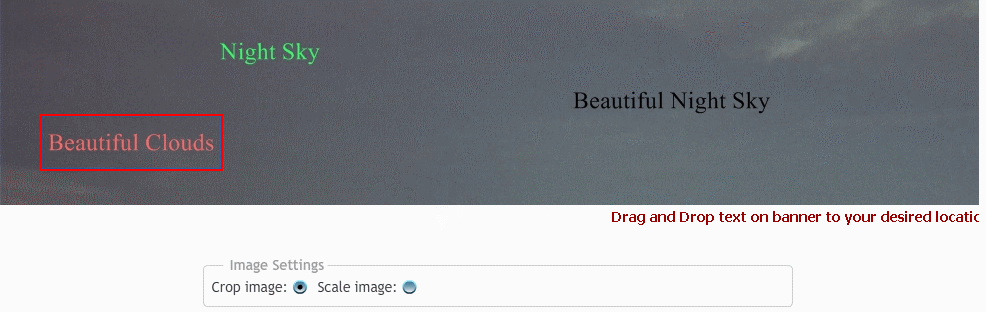
If required, you can also change your ‘Image Settings’ for the selected image by using the ‘Crop Image’ and the ‘Scale Image’ tools just under the image. These are for use if your uploaded image is a different size to your banner.
If the ‘Crop Image’ checkbox is selected, this will ‘crop’ the image that appears in your banner to the size of the viewable window that you can see on this page.
If the ‘Scale Image’ checkbox is selected, this will ‘scale’ (resize) the image that appears in your banner to the size of the viewable window that you can see on this page.
If your image cannot be adjusted according to the banner size (e.g. it is the same size as the banner), these tools will not be clickable.

Once you have completed these steps, you can either click on the ‘Save’ button and continue your edits, or you can click on the ‘Save and Return’ which will take you to the previous page, to go back to the main banner control panel.
You can also add Animated Text to any of your images in your Animated Flash Banner.
To add Animated text, select the image you want to add animated text to and click "Add/Edit Animated Text"

Here, you will see all the controls to add animated text to the chosen image
To start, add new text in the "Text" field and click "Add new text"

You will see the text gets added to the top left hand corner of the banner

You can drag and drop the text to any position on the banner you want. You will notice as you drag the banner the "Text Position" X and Y Coordinates will change. This will allow you to place text in other banners using the exact position you placed it in this banner.

You can then choose to edit the text and create the animated effects you want
Change the Font choosing from several options in the dropdown menu
Change the Font size choosing from several options in the dropdown menu
Change the Format style
Change the Color of the font or enter the color code into the field provided
Change the font Opacity (Background color transparency level)
Set the spacing - this sets the space between the letters
If you would like to link the text to an internal page URL or an external website, enter the web address into the URL field provided
Change the Background Color of the text or enter the color code into the field provided
Change the Opacity (Background color transparency level)
Select whether you want a Background. Deselect this option if you want to enable background behind the text
Change the Border Color of the text or enter the color code into the field provided
Change the Border Width / Thickness or Choose "No Border" (selected on default) Deselect this option if you want to enable a border around the text
Change the X and Y coordinates determining where the text will show on the banner
ANIMATED TEXT EFFECT OPTIONS
Choose where you would like the text to fly in from. You can choose "No Movement" or select from several different effects available from the "Fly text from" dropdown
Choose when your text effect will start after. Note - the dropdown option will only show once you have added more then 1 line of text to the banner. Options will not show with just 1 line of animated text
Choose the Delay Interval of the In-Effect. The system will show you how long the text will be delayed for after you add a delay number into the field provided
Choose the In-effect from several different effects from the "In Effect" Dropdown
Set the Duration of the In effect and Out effect, the Duration represents the number of frames in which the effect will take place. 35 frames represents one second. The system will show you how long the effect will take after you add in the Duration number into the "Duration" field provided
Set the direction for the In Effect and Out Effect
Set the Wait time for the Out effect wait interval. The system will show you how long the interval will take after you add in the wait number into the "Wait" field provided
Click "Play" for either the In effect or the Out Effect to view a preview of the animated text in the preview screen at the top
You can follow the steps above to add multiple lines of text to your selected banner
PLEASE NOTE: All text will initially be applied in black. It is highly advisable to move the newly added text away from the top left corner (and changing the font color, if you do not want black font) before adding additional text. This is to assist you in identifying where all of your text lines are.
Click "Save" to save your animated text settings.
Click "Save & Return" once you have completed adding your animated text to the selected banner

Click "Save and Return" on the next screen

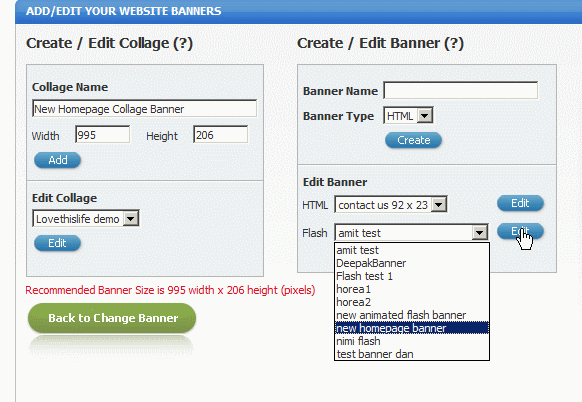
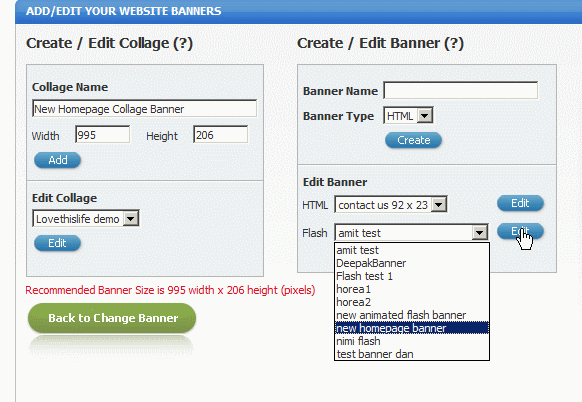
Click "Back to Change Banner"

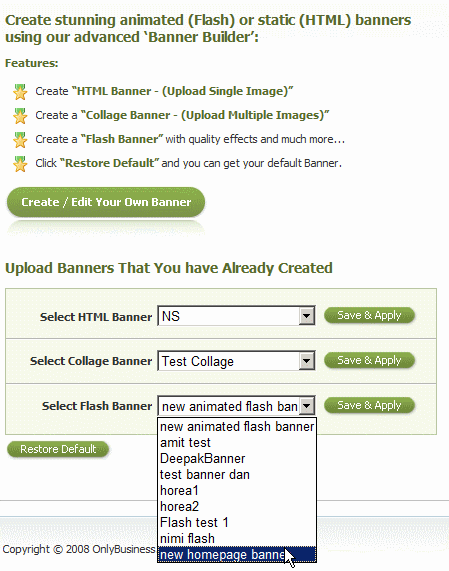
Select the page you wish to add your new banner to using the dropdown from "Select Your Page"

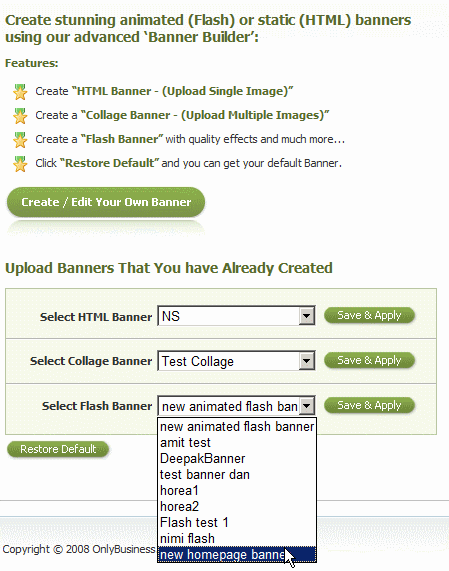
Underneath "Upload Banners That You Have Already Created" in the left hand column, use the dropdown menu next to "Select Flash Banner" to select the banner you wish to add to the page you have selected and click "Save & Apply"

You will see the animated flash banner gets added to the preview section at the top of the page. This will now show on the homepage in the example given. You can also choose to:
"Click Here" to use this banner on all pages. This will automatically add this banner to the top area of each of your web pages
Click "Preview Now" to preview your website with your new animated flash banner

To Edit any Flash Banners you have created go to the "Edit Banners" section of the Website Builder. Click on "Create / Edit Your Own Banner" down the left hand side

Under "Edit Banner" select the banner you would like to edit from the "Flash" Dropdown Menu and click "Edit"